最近モバイル対応フレームワークも増えてきましたね〜


最近流行りのレスポンシブフレームワークですが、モバイルに特化したものがいくつかあります。
その中で、実際使えそうか等を簡単に調べてみました。
モバイルファーストなフレームワーク
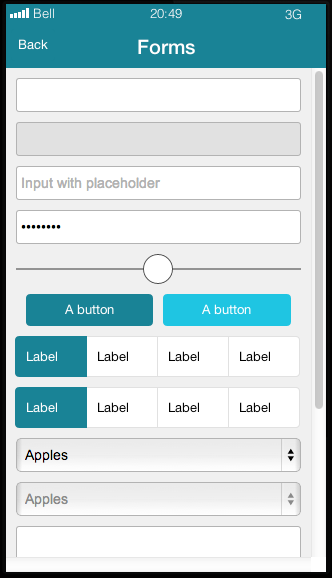
ionic
Build Amazing Native Apps and Progressive Web Apps with Ionic Framework and Angular
iOS7のUIに倣ったフレームワークです。非常に綺麗なUIです。

良い点
- 数少ないiOS7風のUI。
- UIが綺麗。
悪い点
- 圧倒的なドキュメント不足。
- 圧倒的なサンプル不足。
- angular.jsの使用を強制される。
- 覚えるまでにかなり時間がかかる。
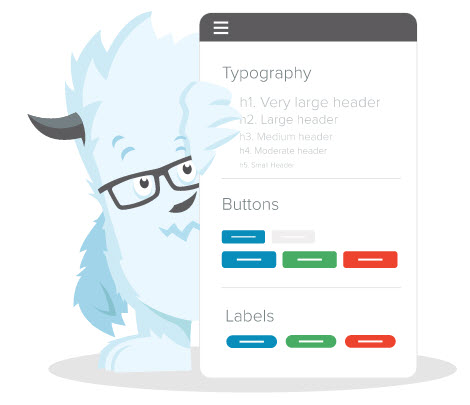
ChocolateChip-UI
ChocolateChip UI
iOS7のOS自体のUIに倣ったフレームワークです。
iOS7、andriod、metroのテーマに切り替えできます。

良い点
- 今のところiOS風のUIはこれだけです。
- アニメーションも豊富。
悪い点
- あまりにも重厚過ぎる。
- js回りの機能が豊富過ぎて調査する気が失せる。
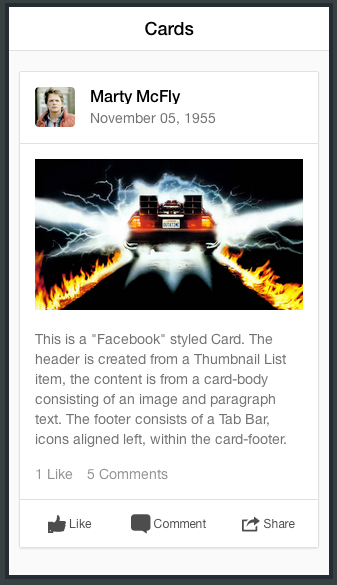
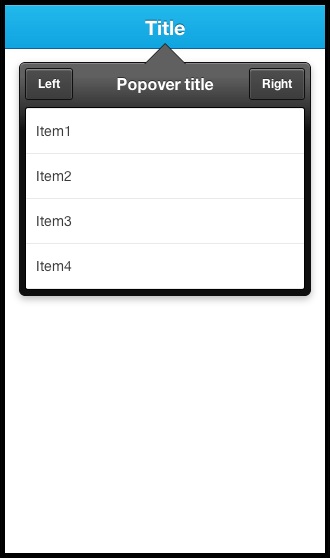
CLANK
My blog – Just another WordPress site
フラットなUIを持つフレームワークです。

良い点
- UIは綺麗にまとまっている。
- 他のFWとくらべて機能的に軽量。
悪い点
- 微妙にデザイン崩れしてる(↑の画像のボトムタブバーの部分とか)
- 機能はそれ程多くない。
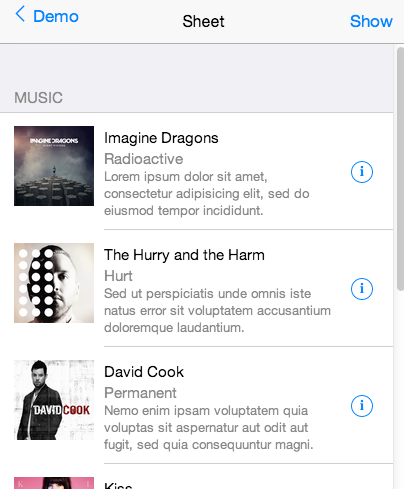
RATCHET
http://maker.github.io/ratchet/
元々iPhoneのプロトタイプを作成するために作られたFWのようです。

良い点
- UIは完全にiOSになっており、非常にクオリティが高く美しいUI。
- jsが1ファイル、cssが1ファイル、画像が3ファイル、と超軽量。
悪い点
- iOS6以前のUIなのが残念!!iOS7だったら最高でした。
- プロトタイプ作成用という事で、コンポーネントはリッチな挙動をしません。
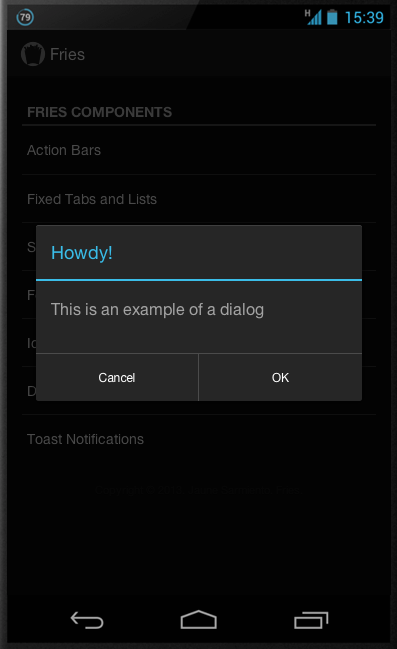
Fries
UGG en la tienda online de Anelai - Getfri.es
androidのUIを持つFWです。

良い点
- まともなandroidのUIになっている。
- ちゃんとアニメーションする。
悪い点
- androidのUI自体好みが分かれそう。
- コンポーネントは少なめ。
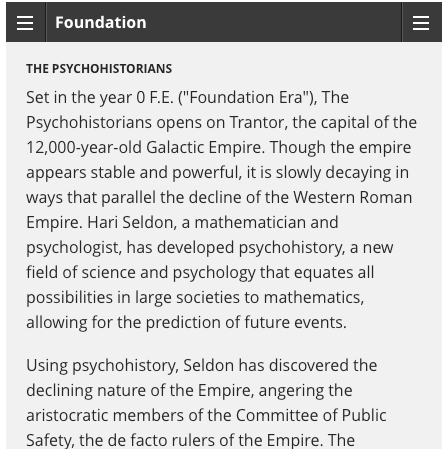
Foundation
The most advanced responsive front-end framework in the world. | Foundation
モバイルに特化したフラットUIの多機能フレームワークです。

良い点
- 他のFWと一線を画するレベルでしっかり作られている。
- モバイル特化FWでありながら、bootstrap並にコンポーネントがある。
悪い点
- 個人的にボトムのタブバーが欲しかった。
Foundationだけ作り込みのレベルが違う印象を受けました。
ChocolateChip-UIはかなりいい感じですが、重厚すぎて覚えたく無い感じです。
他のFWは全体的に中途半端です。妙なデザイン崩れ、コンポーネントの少なさ、ドキュメントの少なさ、サンプルの少なさ、全てに於いて中途半端さが目立ちました。更に、angular.jsを強要されたり、重厚な専用jsを強要されるのも沢山あります。
これらを踏まえてどれを使うかを迷っているのですが、FoundationかCLANKかRATCHETが候補になりそうです。
おまけ:レスポンシブフレームワーク
※ グリッドのみのレスポンシブフレームワークは除外します。
twitter bootstrap
Bootstrap · The most popular HTML, CSS, and JS library in the world.
皆大好きbootstrap。twitter製で豊富でリッチなコンポーネントを持ち、非常に使い勝手がよいです。
モバイル向きのUIでは無いです。
Pure
Pure
Yahoo製の超軽量FWです。jsが一切無いピュアcssで作られています。
Topcoat
Topcoat
Adobe製の超高速FWです。まるでPhotoshopのUIのようです。
速さが売りらしく、ベンチマークを載せています。
Kraken
Kraken
軽量なフラットUIのFWです。極力軽量だけどコンポーネントは欲しい!という方にいいかもしれません。
Cascade
Cascade Framework
ちょっとコンポーネントが少ないフラットUIのFWです。
モバイルの事を考えなければ、ドキュメントが多いbootstrapを使っていればいいかと思います。
他のFWはちょっと中途半端感が拭えないので、選択肢にはならないかも??

- 作者: 槙俊明
- 出版社/メーカー: 工学社
- 発売日: 2013/11/01
- メディア: 単行本
- この商品を含むブログ (2件) を見る

レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック (WEB PROFESSIONAL)
- 作者: 菊池崇
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2013/07/30
- メディア: 大型本
- この商品を含むブログ (3件) を見る










