無料なのにリッチですよ〜

探す条件
- 無料である事。
- UIが綺麗である事。
- レスポンシブである事。
- Live demoがある事。
- (できれば)ソースがgithubで公開されている事。
これら条件を満たしている管理画面テンプレートを探してみました。
gentelella
スクリーンショット
通常表示だとこんな感じです。

スクリーンを狭めてメニューを展開するとこんな感じです。

特徴
ヘッダーはフローティング式ではなく、スクロールです。
左サイドメニューはスクリーンサイズによって2段階表示が変わります。
blur-admin
スクリーンショット
デザインは2種類あります。blurバージョンが半透明で、mintバージョンはシンプルなタイプです。
通常表示だとこんな感じです。(blurバージョン)

通常表示だとこんな感じです。(Mintバージョン)

スクリーンを少し狭めてメニューを展開するとこんな感じです。

更に狭めるとこんな感じです。

特徴
ヘッダーはフローティング式です。部分的にSPAになっています。
デザインは2パターンあって、↑のblurバージョンと、mintバージョンがあります。
左サイドメニューはスクリーンサイズによって3段階表示が変わります。
Root Admin
スクリーンショット
通常表示だとこんな感じです。

スクリーンを狭めてメニューを展開するとこんな感じです。

特徴
フリーバージョンは有料版と比較して機能が少ないようです。
ヘッダーはフローティング式です。
ハンバーガーメニューが左右にあるうえ、右側に固定歯車ボタンがあり、クリックするとニョキッとメニューが現れます。
左サイドメニューはスクリーンサイズによって2段階表示が変わります。
AdminLTE
スクリーンショット
通常表示だとこんな感じです。

スクリーンを狭めてメニューを展開するとこんな感じです。

live demo
特徴
ヘッダーはフローティング式ではなく、スクロールです。検索textboxがあります。パンくずがあります。
左サイドメニューはスクリーンサイズによって2段階表示が変わります。
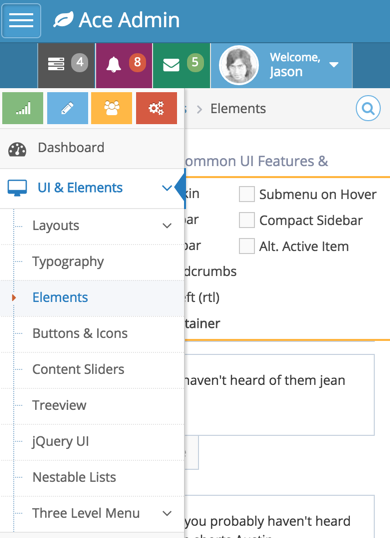
ace
スクリーンショット
通常表示だとこんな感じです。

スクリーンを狭めてメニューを展開するとこんな感じです。

live demo
特徴
ヘッダーはフローティングせず、スクロールです。パンくずがあります。
左サイドメニューはスクリーンサイズによって2段階表示が変わります。
Warning! It`s only copy of ace demo-template from wrapbootstrap. Repo contains minified ace js/css files. You can read more about the license here.
こんな事が書いてあり、jsとcssがminifyされたものしかありません。minifyされていないものは有料版なので注意です。
一覧で比較
| gentelella | blur-admin | Root Admin | AdminLTE | ace | |
|---|---|---|---|---|---|
| github | ◯ | ◯ | ☓ | ◯ | ◯ |
| githubスター数 | 5863 | 4047 | ☓ | 10505 | 653 |
| ライセンス | MIT | MIT | ? | MIT | 無明記 |
| UIライブラリ・FW | Bootstrap v3.3.6 | Bootstrap v3.3.6 | bootstrap 4.0.0-alpha.2 | Bootstrap v3.3.6 | Bootstrap v3.0.2 |
| jsライブラリ・FW | jQuery v2.2.3 | jQuery v2.1.4, AngularJS v1.4.9 | jQuery v2.2.3 | jQuery v2.2.0 | jQuery v2.1.1 |
| フローティングメニュー | ☓ | ◯ | ◯ | ☓ | ☓ |
| パンくず | ☓ | ☓ | ◯ | ☓ | ◯ |
| ハンバーガーメニュー | ◯ | ◯ | ◯ | ◯ | ◯ |
| 歯車アイコン | ☓ | ☓ | ◯ | ◯ | ◯ |
| 検索textbox | ☓ | ☓ | ☓ | ☓ | ◯ |
| メニュー通知アイコン | ◯ | ◯ | ◯ | ◯ | ◯ |
| メニューユーザアイコン | ◯ | ◯ | ◯ | ◯ | ◯ |
テンプレートを探す際に注意したい点
私が管理画面テンプレートを探す際は、以下の挙動を注意してみています。
- ライセンスが緩いか。
- スクリーンサイズによってハンバーガーメニューが表示されるか。
- ハンバーガーメニューを展開した場合、画面を押し出してサイドメニューが表示されるのか、画面の上にオーバーレイ表示されるのか。
- ヘッダーがフローティング式かどうか。
- ハンバーガーメニューを展開した場合、メニュー外をクリックするとメニューが閉じてくれるか(メニューボタンクリック以外で閉じる事ができるか)。
この中には自力でスクリプト書けば実現できるものもありますが、大体この辺りに注意しています。個人的にはフローティング式でないと嫌ですね。
雑感
こんなリッチな管理画面テンプレートがgithubで公開され、日々メンテされる時代なんですよね。
皆さんが普段会社で作っている管理画面も、この辺を改造して使うのもアリかもしれません。
テンプレートの多くはガチガチにjsが仕込まれているものが正直鬱陶しかったりしますが、いい感じものもの多いので、live demoをガシガシ触ってみて、是非使ってみて下さい!