思ったよりも原始的なつくりなのです。

やるお「htmlもcssも自信無いんだけど・・」
やらないお「まあ何とかなるだろ。勢いでやってみろ」
さて、ブログ内でこれをどうやっているのか?
どういう手法で、何故こういう手法で実現しているのか解説・公開してみようと思います。
html+cssが入ったテンプレートhtmlを公開しています!
※ 当記事はhtmlとcssがある程度解る方を対象としています。
前知識など
説明なんぞいらん!早く使わせろ!という方は「やるおAAを頑張って作る!」まで飛ばして下さい。
どうやって実現しているのか?
htmlとcssと画像を使って実現しています。
AAをテキストではなく画像で表現しています。
AAをテキストで表現する
テキストはフォントによって作られていますね。
このフォントですが、等幅フォントとプロポーショナルフォントの2種類存在します。
プロポーショナルフォント
プロポーショナルフォントは、文字によって幅が違うという特徴を持ちます。
よくテキストのAAがずれるという現象を目にすると思いますが、これはプロポーショナルフォントが原因である事があります。
等幅フォント
等幅フォントは、全ての文字が同じ幅を持っているという特徴を持ちます。
ズレないAAを表現するには、基本的に等幅フォントを使う必要があります。
なら画像ではなく等幅フォントを使えばいいのでは?
残念ながらそれでは不足しています。
cssで画面上に表示するフォントを指定する事はできます。
しかし、必ずしも皆さんのPCに指定したフォントが存在している訳ではありません。
どんなフォントがインストールされているかは、OSやOSのバージョンによって異なるため、絶対に皆の環境に存在する等幅フォントを指定する、ということができないのです。
しかし、これを解決するための方法があります。
それはWEBフォントによって解決します。
WEBフォントを使えば解決か?
必ずしもそうとはいえません。
webフォントは、動作が重い、無料のものが少ない、古いブラウザが対応していない、というデメリットがあります。
本当はwebフォントを使えばいいのですが、デメリットを考慮して、AAを画像化して使っています。
画像化することのデメリット
画像化にも当然デメリットがあります。それは、AAを画像として保存する事自体が面倒である点です。非常に面倒です・・・
さて、何故画像を使うかが解ったところで、どのようなhtml・cssで表現するのかを見ていきます。
やるおAAを頑張って作る!
材料
- aa画像は自分で調達する。(作った画像は削除されないアップローダーにアップロードする)
- htmlとcssを自分で編集する勇気。
これだけです。
ブログを運営している方ならできるんじゃないかと思います。
はてなブログで設定する手順
画像を用意する
やるおのaa画像は自分で用意しましょう。
私はPhotoshopElements9.0を使って作成しています。
用意した画像をアップロードする
はてなフォトライフ - 無料・大容量、写真を共有できるウェブアルバム
例えばはてなフォトライフ等にアップロードし、画像のURLをコピーしておきます。
例としてはてなフォトライフを挙げましたが、GoogleDrive等、どのアップローダーでも構いません。
テンプレートhtmlをダウンロードする
以下のテンプレートhtmlをダウンロードして下さい。
https://drive.google.com/file/d/0B2gVyBj5C-fHMEt5RGRjSjdhWHM/edit?usp=sharing
ダウンロードできたらこのhtmlをダブルクリックするなりして、ブラウザで表示してみて下さい。やるおが表示できましたね?
このテンプレートは、ローカル環境で事前に動作を確認するためのもので、ぶっつけ本番でいきなり設定するのでなく、まず皆さんのPC上で動作を確認して、問題なければ実際にはてなブログ等でご利用して頂くために存在しています。
ちなみにこのテンプレートは実際私が使っているものを少し簡単に解りやすくしたものです。
テンプレートのhtmlとcssを編集する
以下の部分がはてなブログのcssに貼り付ける部分です。
/* ↓↓↓↓↓ ここから ↓↓↓↓↓ */ 〜略〜 /* ↑↑↑↑↑ ここまでがcssです ↑↑↑↑↑ */
以下の部分がはてなブログの記事に貼り付ける部分です。
<!-- ↓↓↓↓↓ ブログの記事に以下を書きます ↓↓↓↓↓ --> <div class="yaruo"><div class="yaruo-pc"> <p>yaruo-pc</p> </div></div> <!-- ↑↑↑↑↑ ブログの記事に以下を書きます ↑↑↑↑↑ -->
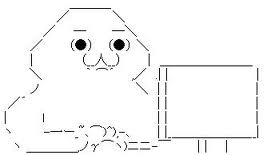
現状はやるおがpcを操作しているAAしかありませんね。
AAを追加する場合はcssを、
/** やるお */ .yaruo-pc { background-image: url(http://f.st-hatena.com/images/fotolife/t/treeapps/20140430/20140430010206.jpg); } .yaruo div.yaruo-pc { padding-left: 270px; }
↓
/** やるお */ .yaruo-pc { background-image: url(http://f.st-hatena.com/images/fotolife/t/treeapps/20140430/20140430010206.jpg); } .yaruo div.yaruo-pc { padding-left: 270px; } /** やらないお */ .yaranaio-hiji-01 { background-image: url(http://f.st-hatena.com/images/fotolife/t/treeapps/20140506/20140506164534.png); } .yaruo div.yaranaio-hiji-01 { padding-left: 180px; }
として、htmlを、
<div class="yaruo"><div class="yaruo-pc"> <p>yaruo-pc</p> </div></div>
↓
<div class="yaruo"><div class="yaruo-pc"> <p>yaruo-pc</p> </div></div> <hr> <div class="yaruo"><div class="yaranaio-hiji-01"> <p>yaranaio-hiji-01</p> </div></div>
と追加します。
画像URLは必ず自分で用意したものに差し替えて下さい。この例では私のブログの画像を直接リンクしています。使ってもいいんですが、他者ブログの画像を直リンクすると運営に怒られたりすると思うので、後で困ると思います。。
どうでしょうか。表示できたでしょうか。
「yaruo-pc」「yaranaio-hiji-01」という部分は自分で命名します。
これはcssセレクタといい、「この部分にだけcssを適用する」という意味で、このaaの横幅をもっと広くしたい、等が可能になります。なるべく xxxx01 等と連番を振っていった方がいいです。やるおのPCのAAは沢山あるので、そのうち命名に困ると思うので。
「padding-left: 270px」という部分はAA毎に調整する必要があります。
これはテキストが左から何ピクセルから始まるかの設定です。小さい数字にすると、AA画像とテキストが重なってしまい、大きい数値にするとAAとテキストが離れてしまうので、AAの横幅ごとに適宜修正して下さい。やらないおは細いAAが多いので、140pxなど、小さい値の場合が多いと思います。この数値をいじって、ローカルでテキスト位置を調整してみて下さい。
はい。これでローカルで問題無い事が確認できましたね。では次は実際にはてなブログにこれを反映してみましょう。
はてなブログにcssを適用する
まずははてなブログの管理画面を開きます。
続いて以下の場所にCSSの編集エリアがあるので、ここにcssを貼り付けます。

貼り付ける部分は、
/* ↓↓↓↓↓ ここから ↓↓↓↓↓ */
〜略〜
/* ↑↑↑↑↑ ここまでがcssです ↑↑↑↑↑ */
の部分全てです。沢山AAを作った方は沢山の行をはりつける事になります。
なお、最初から指定してあるcssはそのまま残しておいた方がよいです。恐らく1行目に書かれているcssが最初からあるものなので、それを避けて貼り付けて下さい。
貼り付けたら画面左上の「変更を保存する」ボタンを押下してCSSの編集を保存します。
実際に記事を書いてみる
実際に記事に以下を書いてみて、プレビューしてみて下さい。
<div class="yaruo"><div class="yaruo-pc"> <p>yaruo-pc</p> </div></div>
どうですか?表示できましたか?
表示できた方は今日からやるおライフをお楽しみ下さい。
表示できなかった方はCSSが間違っています。
もっと簡単な方法ないの?
テキストを画像の横に並べなくていいよ!という方の場合、もっと簡単です。↓こうしたらどうでしょう。
↑これは↓こうなります。
ここにテキストを書きます [http://f.st-hatena.com/images/fotolife/t/treeapps/20140430/20140430010206.jpg:image=http://f.st-hatena.com/images/fotolife/t/treeapps/20140430/20140430010206.jpg]
実に単純ですね。ただ単に画像とテキストを並べただけです。
ただこれだと縦に長くなってしまうし、話している感が出にくいというデメリットがありますね。
注意事項など
当記事は解説をしているだけであって、サポートはしません。
例えば「なんかよく解らないけどズレるんです!教えて下さい!」等といった質問は基本的に受け付けません。全て自己責任でご利用下さい。
冒頭でも書きましたが、当記事はhtmlとcssがある程度解る方を対象としています。解らないのに使って問題が起きた時に自分で解決できないのであれば、そもそもあなたの手に追える技術ではないから使うべきではない、という事であると私は考えていますので、ご了承下さい。
補足
htmlとcssははてなブログに依存しないように作った(つもり)ので、例えばアメブロやliveddorブログやFC2ブログやWordPressでも使えるはずです。更にいうと、ブログ以外のサイトでも使えるかと思います。
雑感
これをやろうと思ったきっかけは、2chの「やるおと学ぶ」シリーズを見た事がきっかけで、ブログが停滞していたころ(いつもですが)に何か変化をもたせようと思った時、やるおと学ぶを思い出して、即興で作ってみました。
他にもニコニコ動画のようにテキストを流してみようと思ったり、もっとブログで色々な表現ができると思ってるのですが、中々アイデアが思いつかないのが辛いところです。